Web Design Tips Continued
- David
- February 20th, 2012
An key part to making a website is the overall look and ease of use. You can get all the visitors you need but ultimately you want to get your visitors to return or if you're selling something you need to get the visitor to convert into a sale.
In this section I'm going to cover some of the more common mistakes by web designers and recommend some of the more standards of a website. Some of this will seem trivial since you've obviously been to websites before but it's still important to read and consider in your web building process.
Effective Web Design Tips
As I'd mentioned, you ideally want your visitors to come back after their initial visit so sticking with certain standards is important. Don't just design the website with what you like, you need to consider your visitors as well. Below you'll find some tips and a brief explanation of each along with a link to detailed information for those tips that require additional explanation.
- Clear Navigation - This is going to help your visitors navigate through your website. This is also a great way to push your more more popular items or most important content. You can see to the left that I've listed the items in my navigation from the basic information to the more advanced information. You'll also see that I have a top navigation that lists a few items that I feel are important and I want to be clearly seen.
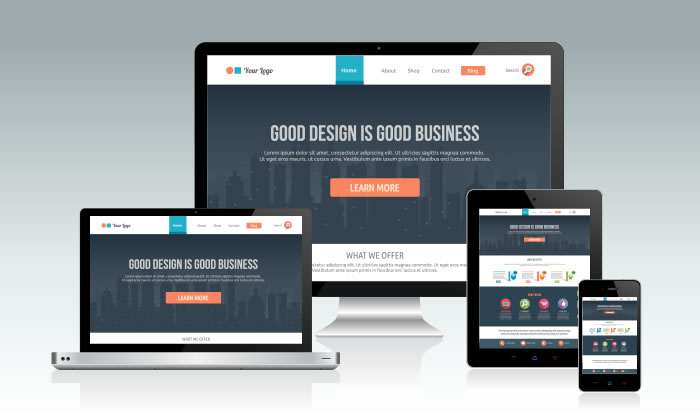
- Screen Resolution - Not all computer monitors are created equally. There are still people out there that are using monitors with 800 x 600 resolution so it's important that you attempt to design your website with those visitors in mind. The best way to work around this is to design your site in terms of percentages instead of pixels.
- Minimize the use of images - Images take additional time to load and can slow a page down. If this is the case a visitor may not sit around for the page to load and may go off to another website. Again, not all computers are created equal, there are people who still use dial-up so take that into consideration before you load your website with images.
- Readable Fonts - You'll want to make sure that you stick with some of the more common fonts such as Arial, Times, etc. The font that you're reading on this website is Verdana with a font size of 10. You may be tempted to use some fancy-schmancy font but it may not be easy to read for your visitors.
- Spelling & Broken Links - These two tips are important because it demonstrates professionalism. If you're website has a bunch of typos or links to other pages or website don't work it reflects on you so be sure to run your spell-check and verify that you're hyperlinks are linked properly.
- Colors - Often times you hear to visit websites that you like when deciding on a color scheme but I don't agree with this. My suggestion is to visit some of the major players and see the color schemes and layouts that they use. They have obviously done the research to determine what works best so I would recommend using their knowledge when building your website. With that said, I'm not saying to copy their website by any means, I'm simply recommending that you take into consideration what the major players have done.
Free Website Templates
If you don't want to get right into building a website from scratch I'd recommend looking into website templates. The great thing on a beginners budget is the fact that there are 100's of websites that offer free website templates.
Free website templates allow you to achieve a professional look and all you need to do is fill in the blanks with your text and images. From there you can simply upload your website and it's online without spending hours trying to achieve the look that you want.
Try To Avoid Using Flash
If you're not familiar with Flash, it's application that can be used to create cool effects such as introductions, games, etc. You can view an example of a flash website by clicking here.
The issue is that Flash is a plug-in which means that the visitor must have Flash installed on their computer in order to view it. The other issue is that Flash is delivered via a large file, for those people who don't have DSL or cable it could take quite awhile for the page to load.
Lastly and potentially the biggest reason to not use Flash is for search engine purposes. Search engines are unable to crawl a flash file and determine what it's about. This will keep you from obtaining natural search engine results.
CSS (Cascading Style Sheets)
CSS is a file that contains a bunch of shared formatting code that is separate from each web page. The benefit to CSS is that you can update one file and it'll update your entire website.
To give you an example, take a look at the heading 'CSS (Cascading Style Sheets)' just above this text. You'll find that I use the same type of heading on every single page of my website. If I decided that I wanted to change the font or the color of this I would have to open all 300+ pages of my site and update each page individually. With CSS all I have to do is open my CSS file and update one line of code, upload the one file to my server and every single page on my website is updated.
There are entire websites dedicated to CSS because of all of the possibilities. I've created a dedicated page to explain the basics. I would recommend taking the time to read my page on cascading style sheets.
Should You Just Hire A Web Designer?
I realize that this is all a bit overwhelming but look at it this way. At one point I knew nothing about web design and over time I was able to obtain the knowledge to manage my own network of websites.
My recommendation is start with the basics as I'd done and as your needs grow, come back and research the technologies that you are now needing.
Take a look at my page on hiring a web design designer before making that final decision. It may just change your mind and save you a ton of money!
Or you can create an impressive web page by hiring the best web design company to design on your behalf. Here are a few companies we have used in the past, so check them out and see what you think:
Webmaster Forum
I invite you to visit my webmaster forum, it's a great place to discuss websites and ask questions to fellow webmasters regarding topics that you may still have questions on.