Mobile Friendly Sites: How to Prepare for the Future
- David
- January 14th, 2013
Look at your hand right now. Where are you reading this? From a device you're holding? Perhaps from a tablet like the iPad, Kindle Fire, or Surface? How does it look? Do the paragraphs readjust automatically for easy reading, or do you have to scroll from side to side to finish a simple sentence?
More and more people use their mobile phones for everything. From bill paying to booking flights, they're using their gadgets more than ever. That also means that they're accessing their favorite websites and articles on their devices, too. But, that brings specific problems.
Websites of the past were not built for mobile friendliness. Think of the small scale blogger. They built a website, added content, and did all of those fancy blogger things, but they were probably more focused on traditional computer-based visitors. They made sure that the site loaded correctly, all of the sidebar widgets fit the sidebar, the read more buttons worked right, and all of the rest.
Here's a question for you:
How often do you visit your website on your phone?
Have you ever?
If not, for one, do it now. Navigate around completely. Click links, tabs, and all the rest. Notice if the text adjusts to make it long and readable, or if you have to scroll around to read the page's content.
I've been very surprised before to find my normally subdued page heading tabs listed out vertically, thus creating a huge block of text on the mobile phone. All of my colorful and engaging logos and graphics were simple, black text. My beautiful site was, well, kind of ugly.
If I was a new user, I don't know if I'd stick around. Heck, I don't know if I'd stick around!
But what do you do when the time has come to implement a mobile friendly site?
There are three basic ideas:
1) Create an app.
This is for the big sites like New York Times and Mashable. It requires a hearty budget and major developing know-how. Little sites, even medium-sized ones, do not need an app. In fact, your readers will probably browse away if they need an app to view your site in its entirety.
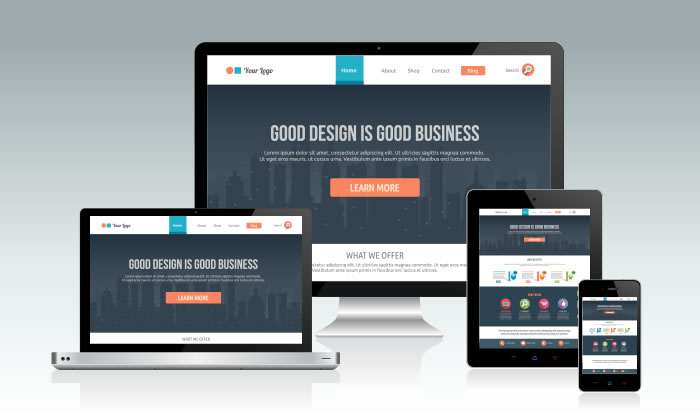
2) Create a mobile friendly site that auto-detects the device.
This is a better idea, but still, you must implement a program to detect where the site is being viewed. Other than that, this really requires very little of the blogger and is a good option.
3) Use a mobile friendly theme.
For the smaller scale bloggers and website owners, you can go far with a mobile friendly theme. They automatically detect the device, and show properly formatted and aligned sites when users visit on a mobile device. It's that simple.
Heck, many free themes are also mobile friendly (especially on WordPress). Even if you're thrilled with your theme right now, I recommend hunting for a mobile friendly theme sooner rather than later.
Really, it's that easy! Just keep an eye on what you're using, check your site on your own phone, and make sure you like what you see. You might even want to poll your social media followers, and ask them to check your site on your phone or tablet. Do they like how it's laid out? Do they have any suggestions on what they would like to see? If your existing customers and audience base want to see improvements, you know what to do!
Is your site mobile friendly? Do you think it's important to have a mobile friendly site? Tell us below!