How To Insert Read More HTML Code Into Your Blog
- David
- August 29th, 2012
One sign of an amateur blogger is the appearance of their homepage. If the page shows every word of their posts, you know they’re new.
Sometimes posts are 1,000 words are more. New arrivals to your website do not want to scroll through paragraph after paragraph just to see what you’ve written. Scrolling past behemoth posts is not the way to share your content in those fleeting first moments that readers give you.
Instead, there is an incredibly simple HTML code you can use to simplify your website and share more of your content. Plus, experts say that you can even double or triple your page views by using this tip!
This tip should work on a variety of blogging platforms, but I know for a fact that it works like magic on WordPress and Blogger.
Read and follow the instructions below to insert the Read More HTML code on WordPress and Blogger.
Manual Version:
To add this division manually, follow the instructions below. These instructions work for a variety of web platforms.
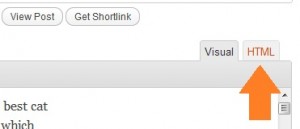
1. Go to the HTML formatting option for your post on your blogging platform.
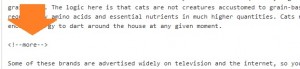
2. Insert the code <!--more--> into the relevant part of your post. Be sure to add spaces to make sure the coding comes out clearly.
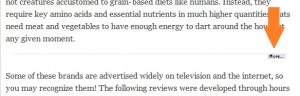
3. Hit "Save Draft," then go to "Visual." You'll see a new segment of formatting that features a horizontal line, and small gray, "More..." button as featured below.
5. Now, you will see a link that says, “Read more,” or “Continue reading,” depending on your theme.
Automatic Version on WordPress:
There's actually one really, super easy way to add the "Read More" HTML code to WordPress, and it's hiding right in front of your nose.
1. Either click the button pointed to below, or press Alt+Shift+T all at the same time. It will do exactly the same thing, but only on WordPress.
Automatic Version on Blogger:
1. Either insert the code manually through HTML, or click this simple button to insert a "Read more" code (aka "jump break") on Blogger.
If you do this to all of your blog posts or articles, you will be able to show way more information on your blog homepage, increasing your conversion rates.
There is another benefit to this formatting, though. By inserting this Read More HTML code on your own, you can decide where and where to cut off the post’s content to be entice the reader to click through.
It allows you an element of surprise. Instead of giving away all of your content at once, you can tease the reader and pique their interest.
With just a few symbols and characters, you can change your entire websites appearance and ease of use. How’s that for nifty?